Краткое введение в Adobe Photoshop CS3 и Flash CS3
←
→
Транскрипция содержимого страницы
Если ваш браузер не отображает страницу правильно, пожалуйста, читайте содержимое страницы ниже
Министерство образования и науки Российской Федерации
Федеральное агентство по образованию
Санкт-Петербургский государственный университет
информационных технологий, механики и оптики
Д.Г. Штенников
Краткое введение в Adobe
Photoshop CS3 и Flash CS3
Учебное пособие
Санкт-Петербург
2007УДК 681.3
Штенников Д.Г. Краткое введение в Adobe Photoshop CS3 и Flash CS3.
Учебное пособие. – СПб., 2007. - 92 с.
Рецензенты: Л.С. Лисицына, к.т.н., доцент, зав. каф. КОТ СПбГУ ИТМО
А.А. Бобцов, д.т.н., профессор каф. СУиИ СПбГУ ИТМО
Учебно-методическое пособие предназначено для использования в учебном
курсе “Информатика” по ряду специальностей и направлений подготовки
студентов университета, а также для поддержки курсов повышения
квалификации работников образования по программе «Основы ИКТ для
применения в образовательной деятельности» по заказу Комитета по
образованию Санкт-Петербурга.
© Санкт-Петербургский государственный университет
информационных технологий, механики и оптики, 2007
© Штенников Д.Г., 20073
Оглавление
Обзор программы Adobe Photoshop CS3 ................................................................. 4
Введение .............................................................................................................................. 4
Краткий обзор интерфейса .......................................................................................... 5
Инструменты рисования ................................................................................................. 7
Основные панели............................................................................................................ 42
Инструменты цветокоррекции .................................................................................... 44
Упражнения ...................................................................................................................... 46
Создание заголовка.................................................................................................... 46
Создание кнопки ......................................................................................................... 51
Создание анимации .................................................................................................. 55
Обзор Adobe Flash CS3.................................................................................................. 57
Краткий обзор интерфейса..................................................................................... 57
Обзор инструментов рисования ............................................................................. 61
Анимация .......................................................................................................................... 68
Анимация Shape.......................................................................................................... 68
Просмотр и сохранение анимации...................................................................... 70
Анимация Motion ......................................................................................................... 70
Встроенные эффекты анимации .......................................................................... 71
Использование фильтров при редактировании и анимации объектов....... 78
Эффект тени ............................................................................................................ 80
Эффект размытия................................................................................................... 82
Эффект свечения – Glow ...................................................................................... 82
Фильтр Bevel .............................................................................................................. 83
Градиентное свечение - Gradient Glow............................................................. 84
Gradient Bevel – градиентный псевдообъем .................................................... 85
Adjust Color – изменение параметров цвета................................................... 86
Анимация с использованием эффектов ......................................................... 86
Упражнения ...................................................................................................................... 87
Создание флага.......................................................................................................... 87
Анимация заголовка ................................................................................................... 88
Маска на заголовке .................................................................................................... 904 Обзор программы Adobe Photoshop CS3 Введение 15 декабря 2006 года фирма Adobe представила бете версию своей новой программы Adobe Photoshop CS3. Многое в этой программе стало отображаться по новому, или хотя бы видоизменилось, появились новые возможности о которых хотелось бы рассказать. Особенности работы начинаются непосредственно с интерфейса программы и теперь все панели (палитры) можно минимизировать и тем самым увеличить рабочее пространство на экране для создания Ваших проектов, но здесь кроется один подводный камень – если Вы привыкли перетаскивать элементы из одной панели в другую, то, желательно, чтобы панели были развернуты. В качестве вспомогательной программы к большинству программ Adobe идет программа Adobe Bridge CS3, которая представляет из себя менеджер файлов созданный для удобства работы, поиска файлов, инструмент увеличения, автономный просмотр изображения и даже системы фильтров. В пакете добавлена улучшена поддержка RAW форматов изображения новые инструменты, в том числе Fill Light (попытка задать параметры вспышки) и Dust Busting (подавление шума); совместимость с программой Adobe Photoshop Lightroom; совместимость с камерами более 150 моделей. Добавлена расширенная поддержка PDF (управление размером PDF страниц, открытых в Photoshop, возможность добавления контроля безопасности, дополнительных данных, например, авторское право, возможность создания более насыщенных, богатых изображений в файлах PDF и документах) Улучшен контроль качества печати цветных изображений, добавлено большое окно предварительного просмотра печати с большим количеством управляющих возможностей. Добавлена возможность выбора принтера марок HP, Epson, and Canon, что позволяет учитывая их особенности и оптимизировать качество изображений. Возможность автоматической цветовой корректировки в панели Кривых (Curves), смешивании каналов (Channel Mixer), новое диалоговое окно конверсии черно-белого изображения. Добавилась возможность редактирования любых изменений в открытом изображении при помощи панели Истории, которая автоматически отслеживает все шаги редактирования в пределах ваших файлов в логе История Редактирования. Возможность экспорта этих шагов в текстовый файл или сохранение их как части метаданных данного изображения для облегчения ведения истории изменения документа, что может быть удобно при длительной работы над проектом.
5 Появилась возможность создания мобильного содержимого, например, обои или хранители экрана (screensaver) для мобильных устройств, возможность предварительного просмотра в том виде, в каком оно будет отображено на этих устройствах, с помощью встроенного Adobe Device Central CS3. Также в этом компоненте присутствует настройка и редактирование проектов под размеры и освещение мобильного экрана. Adobe Flash® при помощи технологии Zoomify позволяют экспортировать изображения большого разрешения для просмотра изображений с помощью программного обеспечения Adobe Flash Player. Flash Player демонстрирует изображение быстро и эффективно, позволяя пользователям рассмотреть детали изображения с минимальной задержкой по времени, что моет быть активно применено, как в Интернет, так и независимых проектах. Появилась возможность добавления, регулировки, удаления фильтров из изображения без необходимости постоянного сохранения изображения или переделки заново. Неразрушающие Smart фильтры, сохраняя оригинальные данные пикселей, позволяют отчетливо увидеть изменения. Появились Smart Объекты, позволяющие осуществлять деформацию объектов растровой и векторной графики без потери качества. Возможность сохранения векторных данных из программного обеспечения Adobe Illustrator. Улучшились инструменты цветокоррекции, была создана помощью усовершенствованной системы, при которой коррекция Яркость/Контраст (Brightness/Contrast) стала качественнее, а так же усиление контроля Кривых (Curves) позволяют производить автоматические (или созданные вами) корректировки эффективнее. Имеется возможность превращения изображения в черно-белое при помощи дополнительных настроек. Можно использовать гистограмму, цветовые каналы и отключаемый предварительный просмотр. Добавлено простое преобразовывает цветного изображения в насыщенное черно-белое, регулировка тонов и оттенков. Возможность экспериментирования при помощи включаемой специальной панели редактирования для достижения наилучших результатов. Повышена функциональность Channel Mixer (Смешивание каналов) для облегченного использования в черно-белой преобразованиях. Кроме этого добавлено еще много чего интересного чего стоит лишь возможность использования 3D объекты или редактировать Видео, но об этом я пока умолчу. Краткий обзор интерфейса Запустите программу Пуск, Все программы, Adobe Web Premium CS3, Adobe Photoshop CS3.
6
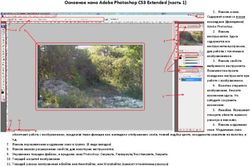
Рассмотрим основные элементы интерфейса.
Под заголовком располагается строка меню под которой
располагается панель настроек инструментов в которой
отображаются основные настройки используемых инструментов:
В левой части окна располагается панель инструментов рисования:
В отличие от ранних версий эта панель несколько видоизменилась и
стала уже, для экономии места для использования. При желании,
щелкнув левой клавишей мыши по кнопке в виде двойной
стрелки вверху панели, эту панель можно развернуть и
получить внешний вид более свойственный предыдущим
версиям программного продукта или свернуть обратно.
В правой части окна располагаются основные панели
для работы.7
Как и предыдущая панель они могу быть развернуты
В таком виде Photoshop CS3 уже достаточно сложно отличить от своих
старших по возрасту собратьев.
Инструменты рисования
Рассмотрим панель инструментов рисования.
Первый инструмент Move Tool (Инструмент перемещения), включается при
щелчке левой клавишей по инструменту или нажатии на клавишу v на
клавиатуре , данный инструмент предназначен для выбора и
перемещения объектов на слоях и областей выделений ( частей объектов).
Следующая группа объектов предназначена для выделения
областей стандартными формами:
Чтобы получить возможность выбрать
один из инструментов необходимо
нажать левой клавишей мыши на одном
из инструментов группы и удерживать ее
нажатой примерно 1 секунду или8
нажимать клавишу m. В данной группе располагаются следующие
инструменты:
Rectangular Marquee Tool – прямоугольное выделение
Elliptical Marquee Tool – эллептичекое выделение
Single Row Marquee Tool – выделение одной строки пикелов
Single Column Marquee Tool – выделение одной колонки пикселов
Настройки этих инструментов по большей части совпадают, рассмотрим их
на примере настроек для области прямоугольного выделения.
Как и описывалось выше, панель настройки инструментов находится под
строкой меню. Первым элементом отображается инструмент, который был
выбран, затем четыре варианта использования областей выделения:
New Selection – каждый раз будет создаваться новая область выделения
Add to Selection – созданная область выделения будет добавлена к
существующей ранее
Subtract from selection – созданная область выделения будет вычтена из
существующий ранее
Intersect with Selection – на экране останется область выделения которая
является результатом пересечения двух областей.
Естественно можно задавать эти опции каждый раз когда это необходимо.
Но для большего удобства существуют следующие хитрости:
Если нажать на клавиатуре клавишу Shift, то автоматически включится режим
сложения областей выделения,
Клавишу Alt – режим вычитания,
Клавиши Alt и Shift – режим пересечения.
Затем может быть активизирована кнопка Anti-alias, которая позволяет
улучшить визуальную картинку при помощи программного сглаживания
границ.
В разделе Style могут быть выбраны следующие
значения:
Normal – возможность выделять области произвольного
размера
Fixed Ratio – будут выделяться области с фиксированным соотношением
сторон
Fixed Size – области фиксированного размера (размер задается в
установленных единицах измерения для проекта)
Для двух последних параметров значения необходимо задавать в текстовых
полях Width (Ширина) и Height (Высота)
Параметр Feather, указываемый, как правило в
пикселах, задает ширину границы перехода
между областями (внутри заданной диапазона вдоль границ выделенные
области будут полупрозрачными)
Далее идет группа инструментов также связанных с выделением объектов,
их можно назвать инструменты группы лассо эти инструменты можно9
выбирать либо при помощи левой клавишей мыши (лкм) или нажимая
клавишу l :
В данной группе инструментов находится три
инструмента:
Lasso Tool – инструмент лассо, позволяющее в
свободном режиме (как проведете рукой с
мышкой так и будет) выделять области для дальнейшей работы только с
ними (редактирование, применение эффектов, копирование)
Polygonal Lasso Tool – полигональное лассо, позволяющее выделять области
при помощи при помощи обрисовки псевдополигонами щелчками лкм.
Magnetic Lasso Tool – позволят выделять области на основе компьютерных
алгоритмов.
Настройки инструментов группы лассо во многом совпадают с
настройками инструментов выделения стандартными областями, среди
этих настроек можно увидеть и Feather и Anti-Alias, исключение.
Исключением является Magnetic Lasso Tool (Магнитное лассо)
В настройках этого инструмента по мимо уже описанных параметров
находятся:
Width – ширнина области внутри которой происходит анализ данных
фотографии
Contrast – минимальный контраст который будет распознан
Frequency – частота с которой работает данный инструмент
При желании магнитным лассо можно использовать и как полигональное
лассо при необходимости щелкая лкм.
Далее располагается группа инструментов, позволяющих выделять объекты
наиболее быстрым способом при наличии определенных параметров на
картинке. Выбирать эти инструменты можно либо при помощи лкм, либо
нажимая клавишу w
Первым инструментом стоит назвать
традиционный инструмент:
Magic Want Tool – волшебная палочка – позволяет выделять фрагменты
картинок, имеющих схожий цвет, степень этой схожести определяется
обратной чувствительностью – Tolerance.
Остальные настройки Вы уже знаете.10
Tolerance 32
Tolerance 50
Tolerance 100
Tolerance 170
Для того, чтобы применить этот инструмент, необходимо просто щелкнуть
лкм по области с тем цветом который Вам необходимо выделить.
Следующий инструмент из этой группы – Quick Selection Tool – новый
инструмент, появившийся в CS3, данный инструмент более похож на кисть и
в качестве одного из параметров у него присутствуют следующие
параметры:
Diameter –
диаметр
инструмента
Hardness – жесткость инструмента (для жесткого инструмента – границы
выделяемого объекта будут резкими, для мягкого полупрозрачными)
Spacing – расстояние между последовательными «нажатиями» инструмента
– данные нажатия происходят в автоматическом режиме.
Angle – угол поворота инструмента.
Roundness – «Округость» инструмента – позволяет преобразовывать
инструмент из круглого в эллиптический.11
Данный инструмент является интуитивно-понятным и я рекомендую его
использование в случае если необходимо выделить объекты с четкими
очертаниями.
Далее идет инструмент Crop – подрезка (иногда его называют
кадрирование). Его можно выбрать нажав на кнопку c.
Данный инструмент позволяет выделить, отредактировать и обрезать
необходимую область на фотографии. Crop позволяет выделять как
произвольные области (для этого достаточно выделить область и затем
дважды щелкнуть левой клавишей мыши (2лкм)), так и задавать
максимально допустимые значения в полях Width (Ширина) и Height
(Высота), после чего желательно задать значение Resolution (Разрешение) –
это значение желательно должно совпадать с аналогичным значением для
файла откуда вырезается фрагмент и размерность Resolution либо в
pixels/inch – пикселов на дюйм или pixels/cm пикселов на сантиметр.
После выделения фрагмента вид панели настройки изменяется:
И появляются настройки отображения подрезаемой области(Color – цвет и
Opacity – непрозрачность), но самое интересное – Perspective –
перспектива, поскольку при подрезке можно отредактировать перспективу12
оставшегося фрагменту картинки. В дальнейшем для этого будет
достаточно поставить галочку в пункте Perspective.
Группа разрезки изображений предназначена для разрезки готового
шаблона сайта. В этой группе находится два инструмента (инструменты
этой группы можно выбирать, нажимая на клавишу k)
Slice Tool – непосредственно разрезка
изображения
Slice Select Tool – инструмент для выделения того
или иного сектора для разрезки.
Стили которые может иметь данный инструмент были рассмотрены ранее.
При помощи этого инструмента можно разделить
ранее созданный шаблон сайта на составляющие.
Как только шаблон предварительно разрезан можно
выбрать инструмент Slice Select Tool.
Данным инструментом можно перемещать и выравнивать разрезанные
изображения кроме этого можно нажав на кнопку Divide (Разделить)
дополнительно разделять изображения на дополнительные фрагменты.
Раньше этот инструмент был очень популярен потому, что разрезка
изображения на фрагменты позволяет увеличить скорость загрузки
изображения или прописывать на нее отдельные ссылки.
Нижерасположенная группа инструментов ретуширования изображения в
которой находятся инструменты при помощи, которых существует
возможность исправить неровности или дефекты фотографии или
картинки. Инструменты данной группы можно выбирать либо при помощи
лкм, либо при помощи нажатия на клавишу j.
В данной группе находятся следующие
инструменты:
Spot Healing Brush Tool – Пластырь,
использующий пикселы соседних
фрагментов
Healing Brush Tool – Пластырь
Patch Tool – Заплатка
Red Eye Tool – Инструмент исправления красных глаз
Первым по списку стоит назвать Spot Healing Brush Tool – инструмент
точечной коррекции, особенностью которого является то, что данный
инструмент переносит пикселы из соседних областей внутрь области13
которую пользователь обозначает кистью, после чего происходит
усреднение.
Одним из определяющих параметров этого инструмента является его
размер, жесткость, расстояние между последовательными нажатиями,
округлость и угол поворота, все эти параметры были рассмотрены выше.
Данны инструмент можно продемонстрировать простым примером:
На рисунках приведены оригинальный вариант и примеры в
которых инструментом было проведено по границе гор и
ниже гор.14 Моды данного инструмента: Normal, Replace, Multiply, Screen, Darken, Lighten, Color, Luminosity будут рассмотрены позднее. Интересной особенностью данного инструмента является переключатель Proximity Match и Create Texture, который отвечает либо за усреднение пикселов либо за создание на основе выделенного изображения текстуры которая и наносится на рисунок Для данного инструмента характерен принцип «своя рука – владыка», т.е., в зависимости от того, как именно Вы провели мышку по изображению, результат может отличаться как день и ночь, таким образом данный инструмент можно в первую очередь адресовать опытным пользователям, которые в состоянии контролировать мышку. Инструмент Healing Brush Tool более настраиваемый и, в следствии этого, чуть более удобный. Данному инструменту необходимо самостоятельно указать точку отсчета, начиная с которой будут братья пикселы для дальнейшей работы. Многие параметры схожи с предыдущим инструментом. Параметры размера и моды абсолюно аналогичны. Для использования инструмента необходимо нажать и удерживая клавишу Alt(курсор мыши при этом меняет форму) щелкнуть лкм по точке начиная с которой будут браться пикселы для дальнейшего использования. К дополнительным возможностям этого инструмента можно отнести возможность использования текстуры. Для этого достаточно отметить пункт Pattern и выбрать нужную Вам текстуру.
15 В результате можно получить совмещение картинки и текстуры. Следующим инструментом в списке идет Patch Tool Этот инструмент позволяет выделить фрагмент, после чего усреднить его с другим фрагментом. За то, что именно использовать отвечает переключатель Source & Destination В варианте Source применение инструмента следующее: выделить фрагмент рисунка, и перенести его на ту часть картинки с которой необходимо произвести усреднение. После чего отпустить лкм и посмотреть результат: В случае Destination, необходимо выделить фрагмент и сразу перенести его на требуемый участок картинки.
16
Так же, как и в предыдущем инструменте, в данном существует
возможность наложения текстуры на фрагмент изображения (например на
лицо Вашего директора или любимого ученика)
Инструмент Red Eye Tool создан для автоматической коррекции эффекта
красных газ. Для того, чтобы убрать красноту в глазах необходимо выделить
область в которой располагается красный глаз и все. В качестве настроек
можно упомянуть Pupil Size – размер и Darken Amount – параметр,
играющий роль силы эффекта.
По правде говоря, я считаю этот
инструмент малоинтересным
для продвинутых пользователей, но для тех, кто начинает свое знакомство с
графическими пакетами неплохой вариант для начала.
Наконец настал черед одного из интереснейших инструментов для работы с
компьютерной графикой – инструменты группы кисти В эту группы входят
следующие инструменты:
Brush Tool – непосредственно сама кисть
Pencil Tool - карандаш
Color Replacement Tool – инструмент замены цвета на изображении
Для выбора инструментов этой группы зарезервирована клавиша b на
клавиатуре.
Brush Tool является одним из самых
интересных инструментов для создания
собственных изображений или
редактирования уж созданных. Он
характеризуется большим выбором кистей
Для самых простых кистей характерны два параметра: Hardness – жесткость
и Size – размер. При том, что Вам предстоит, как правило работать мышкой,
проще выбрать мягкую кисть, т.е. кисть с параметром Hardness равным
нулю. Сравните два варианта: мягкая и жесткая кисти соответственно:
Как Вы видите линя, проведенная
жестким инструментом содержит
небольшие неровности, если Вы еще
не очень хорошо владеете мышкой, то
эти неровности будут значительно
больше.17
Среди этих кистей можно найти и весьма интересные варианты для
рисования травы, листьев, воды и т.д. Если существующим набором кистей
Вам покажется недостаточным, то дополнительные кисти можно скачать по
И-тет или создать самим.
Среди параметров кисти можно увидеть параметр Opacity –
непрозрачность
На рисунке изображены примеры проведения линий с 50%
непрозрасностью.
Следующий параметр Flow – степень нажатия инструмента, данный
параметр больше рассчитан на использование графического пера, но тем
не менее может быть применен и использованием мышки.
Как вы можете видеть, преимущества использования мягкой кисти в данном
варианте более ощутимы. Цвет для рисования задается как основной цвет –
Foreground Color, внизу панели инструментов рисования.
Один из самых интересных параметров для кисти
являются моды наложения цветов. К сожалению в
методическом пособии рассмотреть варианты
наложения цветов не удастся, поскольку материал
является черно-белым☺. Единственный вариант кисти на
который стоит обратить внимание – Dissolve – режим
разбрызгивателя (аналогичен Paint’у). Для простого
рисования мода должна быть Normal.
Инструмент Pencil отличается от кисти как раз
отсутствием параметра Flow и тем , что по умолчанию имеет единичную
толщину и 100% жесткость. Остальные параметры у карандаша аналогичны
ранее рассмотренным. Карандаш для рисования цвет, задаваемый как
Foreground Color.18
Инструмент замены цвета чаще всего применяется либо для переводя
изображения в определенную тональность, например из цветного глобуса
сделать картинку земли из космоса.
В качестве основных параметров присутствуют уже известные Вам:
Diameter, Hardness, Spacing, Angle,
Roundness, к ним добавилось еще два не
рассмотренных выше параметра: Size
(размер) и Tolerance (Чувствительность
инструмента) – все было бы Ок, ели бы
использование этих параметров не было
впрямую увязано с использованием
графичекого планшета, о чем Вы можете
только мечтать.
В качестве моды
данного инструмента
выступают:
Hue – оттенок
Saturation – насыщенность
Color – цвет
Luminosity – освещенность
Так, что изменять можно не только цвет, но и, например, насыщенность
картинки. Для выбора цвета на который необходимо заменить можно
удерживая на клавиатуре клавишу Alt (курсор мышки превратится в пипетку)
щелкнуть лкм по цветовому фрагменту, содержащему необходимый цвет
и, затем, применять этот инструмент как кисть. Также веет можно выбрать,
как Foreground Color.
Инструменты группы клонирования предназначены для прямого
перемещения пикселов либо внутри одной картинки, либо нескольких.19
Выбирать эти инструменты можно либо при помощи лкм, или при помощи
нажатия на клавиатуре клавиши s.
В данную группу входят два инструмента:
Clone Stamp Tool – клонирование пикселов
Pattern Stamp Tool – заполнение текстурой.
Настройки клона эквивалентны настройкам Brush. Применение данного
инструмента следующее:
Удерживая клавишу Alt на клавиатуре (курсор при этом изменит форму)
щелкнуть лкм по точке начиная с которой будут браться пикселы для
переноса либо на другую часть картинки, либо на другую картинку.
Затем лкм Вы просто наносите новые пикселы на соседнюю картинку или
ее часть. При этом всегда необходимо обращать внимание из какой
именно части картинку берутся пикселы (этот фрагмент обозначается
крестиком)
С инструментом Pattern Stamp Tool все гораздо проще, необходимо только
указать текстуру которую Вы хотите наложить. Остальные параметры были
рассмотрены выше.20
Следующая группа исторических кистей нашла свое применение как в
возвращении какртинки к исходному варианту, так и для создания
эффектов, имитирующих живопись. Элементы этой группы можно выбирать
нажимая на клавишу y.
В данную группу входят следующие
инструменты:
History Brush Tool – непосредственно инструмент для возвращения картинки в
первоначальны вариант.
Art History Brush Tool – инструмент для создания художественных эффектов.
Параметры History Brush Tool мало чем отличаются от рассмотренных выше,
а вот Art History Brush – весьма интересный вариант дл использования.
Дело в том, что у данного инструмента сущетвует
возможность выбора варианта артистической кисти:Tight
Short, Medium, Long – имитируют кисти следующего вида:
Для большей наглядности для данных кистей был выставлен параметр
Opacity – 50.21 Loose Medium & Long похожи на предыдущие типы кистей, только ворс у кисти более прямой: Кисть Dab просто отображается в виде последовательности точек. Tight Curl & Tight Curl Long имитируют случайные завитки: Loose Curl & Loose Curl Long позволяют имитировать завитки более регулярного вида:
22 При работе с инструментом Art History Brush необходимо учитывать, что, чем дольше Вы держите лкм нажатой, тем больше раз у Вас на экране проявится мазок от этой кисти. Среди параметров этой кисти хотелось бы упомянуть Size, Hardness, Opacity, о которых Вы уже читали, к которым добавился параметр Area – область оригинального изображения которое будет анализироваться при рисовании кистью. Почувствовать этот параметр можно только уже при рисовании. Следующая группа инструментов предназначена для удаления фрагментов изображения: Eraser Tool – резинка Background Eraser Tool – резинка для создания прозрачного фона Magic Eraser Tool – волшебная резинка. Выбор этих элементов возможен при помощи лкм или нажатия на клавиатуре буквы e Eraser Tool характеризуется параметрами, аналогичными кисти, за исключением моды данного инструмента: Brush – режим кисти (более мягкий и чувствительный к нажиму), Pencil – режим карандаша Block – режим прямоугольного элемента
23
На рисунке, все варианты приведены последовательно сверху вниз. После
стирания элемента на экране отображается цвет, заданный в качестве
фонового цвета – Background Color (фоновый цвет, задаваемый внизу
панели инструментов). Таким образом, нет зависимости от
первоначального фонового цвета, установленного при создании нового
файла.
Инструмент Background Eraser Tool достаточно грубый в использовании и
параметр Tolerance для него особой роли не играет, но у данного
инструмента совсем иная функция – создать прозрачный фон для
фрагментов картинки. Одним из наиболее важных условий в работе
данного инструмента- наличие на рисунке фрагментов с одинаковым
цветом.
В данном примере, поскольку горы имели примерно одинаковый цвет, они
были определены как ненужный фоновый элемент и были стерты. Рисунок в
виде белых и серых квадратиков показывает область прозрачности. Если бы
я с аналогичными настройками захотел стереть область неба, то в связи с
неровностью по цвету результат был бы не столь хорош. От части спасти
ситуацию может выбор пределов для данного инструмента:
Наиболее удачен для простого стирания фона предел
Find Edges – поиск границ. В вариантах Contiguous &
Discontiguous (Стирание смежных и несмежных
областей) результаты не такие быстрые.24
Как видно на рисунке можно случайно заехать на область заката и стереть
его.
Отличием данного инструмента является еще и то, что прозрачность фона
могут сохранять не все типы файлов. Для того, чтобы фон у Вас остался
прозрачным можно сохранять файлы в GIF, PNG форматы для
использования их в дальнейшем в презентациях и Интернет страницах.
Magic Eraser Tool – волшебная резинка позволяет стирать области, имеющие
близкие цветовые оставляющие (близкий цвет) степень этой близости
определяется параметром Tolerance (обратная чувствительность)
В данном случае Magic Eraser Tool близок по принципу работы инструменту
Magic Wand, рассмотренному ранее.
Следующая группа инструментов предназначена для заливки выделенных
областей и листов. Добраться до этой области можно нажимая на
клавиатуре клавишу g. В двнну группу входят инструменты:
Gradient Tool – инструмент для создания градиентных заливок
Paint Bucket Tool – инструмент для сплошных заливок
Начнем с первого инструмента – Gradient Fill
Tool, в качестве параметров этого инструмента
идут сам вид заливки, например от черного к белому, тип заливки, мода,
непрозрачность – Opacity и возможность инвертировать заливку – Reverse.
Среди стандартного набора заливок, который не такой и большой
необходимо отметить три варианта (на рисунке это первый, второй и
последний) дело в том, что в качестве первого цвета в них выступает
основной цвет – Foreground Color, задаваемый в самом низу панели
инструментов. Таким образом, Вы можете создавать без всякого труда свои
авторские градиентные заливки, просто меняя Foreground Color. Кроме25
этого, для самой первой градиентной заливки, как Вы уже знаете, первый
цвет это основной цвет, а второй цвет заливки – это Background Color –
фоновый цвет, также задаваемый в панели инструментов рисования.
В качестве типов градиентных заливок
выступают следующие:
Linear Gradient – Линейная градиентная
заливка
Radial Gradient – радиальная
градиентная заливка
Angle Gradient – конусообразная
градиентная заливка
Reflected Gradient – цилиндрическая
градиентная заливка
Diamond Gradient – ромбовидная градиентная заливка
Чтобы создать градиентную заливку необходимо нажать левую клавишу
мыши и, удерживая ее перетащить на курсор на величину внутри которой
необходим градиентный переход.26 Как видно из рисунков, чем длиннее линия, которую Вы нарисуете, тем плавнее получится градиент. Кроме того, направление прочерченной Вами линии задает направление градиента. Как Вы поняли, в примерах был показан линейный градиент (Linear Gradient). Далее будут последовательно показаны остальные типы градиентов: Radial Gradient Angle Gradient
27 Reflected Gradient Diamond Gradient Paint Bucket Tool – ведро заливки – достаточно интуитивный инструмент, поскольку большинство из Вас рисовало в Paint’е. Основные параметры, вы уже знаете, среди них, можете уделить параметру Tolerance – обратная чувствительность. Tolerance 10 Tolerance 50
28
Tolerance 150
В качестве цвета заливки может быть выбран либо
Foreground (основной цвет), или Pattern (Текстура)
Далее представлена группа инструментов, позволяющая делать
селективное улучшение рисунков, т.е. нет необходимости выделять ту или
иную область рисунка, применять специальные фильтры, все можно
выполнить при помощи простого инструментария.
Выбирать инструменты достаточно либо нажимать на клавиатуре буквы r,
либо при помощи лкм.
К этой группе относятся следующие инструменты:
Blur Tool – размытие деталей изображения
Sharpen Tool – усиление деталей изображения
Smudge Tool – вытягивание деталей изображения
Начать стоит с инструмента Blur Tool, позволяющего размазывать участки
изображения29
Усреднение (размытие) можно производить по
нескольким модам:
Normal – стандартный режим
Darken – размытие с затемнением
Lighten – размытие с осветлением
Hue – размытие оттенков
Saturation – размытие насыщенности
Color – размытие цвета
Luminosity – размытие освещенности
На рисунке продемонстрированы моды Normal, Darken, Lighten. Параметр
Strength – является силой эффекта.
Инструмент Sharpen Tool – повышение резкости деталей имеет те же самые
параметры, что и предыдущий инструмент.
Но с данным инструментом следует относиться осторожнее, поскольку
повысить резкость деталей можно настолько, что картинку можно испортить.
Ниже приведены положительный пример и отрицательный.30
У Smudge Tool аналогичные параметры. Данный инструмент выполняет
растягивание элементов картинки.
Следующая группа элементов направлена селективную цветокоррекцию,
выбор данных инструментов возможен нажатием на клавишу o. В данную
группу входят:
Dodge Tool – локальное осветление
Burn Tool – локальное затемнение
Sponge Tool – изменение насыщенности
Получить доступ к этим инструментам можно нажимая на клавиатуре
клавишу o.
Набор данных инструментов позволяет легко
убирать засветку от фотокамер или
корректировать. Первый инструмент этой группы
Dodge Tool – отвечает за осветление фрагментов
изображения. Параметр Exposure – экспозиция играет роль силы эффекта.
Дополнительная особенность этого инструмента
заключается в том, что Photoshop, как и многие другие
графически редакторы профессионального и
продвинутого любительского уровней, позволяет по31 отдельности работать с темными оттенками – Shadows, светлыми – Highlights и средними оттенками Midtones. На рисунке приведены применения всех вариантов и исходное изображение для удобства сравнения (первоначальное изображение, Shadows, Midtones, Highlights соответственно). Инструмент Burn Tool работает с точностью наоборот, затеняя фрагменты изображений, параметры Burn & Dodge совпадают. На рисунке представлены действия всех мод и оригинальное изображение для сравнения.
32
На рисунке приведены применения всех вариантов и исходное
изображение для удобства сравнения (первоначальное изображение,
Shadows, Midtones, Highlights соответственно).
Инструмент Sponge Tool направлен на локальное повышение или
понижение насыщенности изображения. В отличие от двух предыдущих
инструментов этой группы вместо Exposure у него присутствует Flow,
известный Вам ранее, например, по инструменту Brush Tool.
Для выбора Ваших действий достаточно выбрать Mode – либо это будет
Desaturate – уменьшение насыщенности, либо Saturate – увеличение
насыщенности.
Одним из самых востребованных инструментов в
большинстве графических редакторов является
инструмент для набора текста. В эту группу входят33
четыре инструмента, которые можно выбирать нажатием на клавишу t:
Horizontal Type Tool – написание теста по горизонтали
Vertical Type Tool – написание текста по вертикали
Horizontal Type Mask Tool – создание выделенной области по контуру текста
Vertical Type Mask Tool – создание выделенной области по контуру текста по
вертикали.
В принципе для большинства задач можно
обойтись самым первым инструментом
из этой группы – Horizontal Type Tool.
Настройки этого инструмента во многом
схожи с настройками текста в любом текстовом редакторе.
К таким параметрам можно отнести тип шрифта, пример которого
отображается рядом названием, разнообразие которых может поразить
неопытных пользователей, но не все шрифты поддерживают написание на
кириллице.
Далее идет стиль текста, по
мимо стандартных и
привычных стилей шрифтов:
Regular (обычный), Italic
(курсив), Bold (жирный), Bold
Italic (жирный курсив), могут
быть и дополнительные
стили: Semibold
(полужирный), Narrow
(узкий).
Затем указывается
размер шрифта, можете
учитывать следующее
соотношение 72 pt
(пункта) – 1 дюйм
реальных размеров (2,54
см).
Далее идут параметры для экранного сглаживания
Anti-aliasing которое варьируется по степени сглаживания от None (без
сглаживания) до Smooth (гладкий) – эти два состояния текста отличить легло
(можете посмотреть на рисунок ниже), к отличиям остальных состояний
надо будет сильнее присматриваться.34
Затем идут варианты выравнивания текста (Left (по левому краю), Center(по
центру), Right(по правому краю)). Таким образом, не хватает только
выравнивания по двум сторонам. Смысла в этих вариантах выбора на много
и появляются лишь в случае, если Вы собрались писать текст в несколько
строчек, потому, что текст по экрану можно с легкостью передвигать при
помощи Move Tool. Далее идет возможность выбора цвета для текста.
К дополнительным
возможностям данного
инструмента можно
отнести деформацию
текста при помощи
Create Warped Text
(создание изогнутого
текста). . Если
нажать на кнопку в виде
буквы Т над дугой,
откроется диалоговое
окно Warp Text. В стиле (Style).
Поскольку для создания заголовков создание
текста выгибание текста используется достаточно
часто, по этой причине упомяну об этом
подробнее.
Создайте Новый документ: File > New (Файл >
Новый)
Затем стоит написать текст, например слово
Sample, чтобы написать текст достаточно выбрать
инструмент Horizontal Text Tool и щелкнуть лкм в35 той точке файла, в которой Вы хотите разместить текст. На экране замигает текстовый курсор и далее на клавиатуре можно набрать любой текст, например слово Sample (пишу его, поскольку не хочется подбирать кириллический шрифт). Далее можно выбрать инструмент Move Tool и переместить текст в любую область экрана. После этого, для выгибания текста, его необходимо выделить. Для этого выбрать инструмент Text Tool и подвести курсор мыши к окончанию тестового фрагмента. Как только курсор мыши изменит форму, щелкните лкм и на экране замигает уже привычный вам тестовый курсор, а сам текст подчеркнется. Затем текст необходимо выделить текст и выбрать Create Warped Text После этого необходимо разобраться, какие именно стандартные выгибания текста предлагает Photoshop (необходимо отметить, что Photoshop достаточно древний инструмент, и этот вариант выгибания текста достался ему от прародителей, в нем сейчас существуют и более сложные выгибания текста)
36 Начнем с самого первого и одно из самого применяемого варианта – Arc (Арка), Чуть ниже, под списком Style находится переключатель Horizontal & Vertical (направление изгибания текста по вертикали и по горизонтали) Параметр Bend (Изгиб) отвечает за степень изгиба, при этом изгиб может быть направлен либо в верх (положительное значение bend), либо вниз (отрицательное значение bend). Horizontal Distortion (Горизонтальное искажение) позволяет задавать изгиб текста вдоль по тексту. Отрицательное значение задает уменьшение текста к от первой буквы к последней.
37 И наоборот, положительное значение, приводит к увеличению последней буквы по сравнению с первой. Vertical Distortion (вертикальный изгиб отвечает за наклон текста либо от нас (положительное значение) Или на нас – отрицательное значение дисторсии. Поскольку с основными параметрами Вы уже разобрались, настало время для простого описания вариантов изгибания текста. Следующим вариантом изгибания текста является Arc Lower (арка вниз) – отличие этого инструмента от предыдущей арки заключается в том, что верхний край текста остается без деформаций. Аналогичен предыдущему, но с ровной нижнее границей для текста – Arc Upper (арка вверх)
38 Похожим по стилю изгиба эффектом является Arch (лук), но данный эффект создает более нелинейный эффект к середине текстового фрагмента. Достаточно часто применяется бочкообразный эффект (Bulge) Эффекты выгибания в виде щитов в виде щитов вверх и вниз носят соответственно названия Shell Upper & Shell Lower Одними из самых любимых эффектов для меня являются эффекты флага (Flag) и волны (Wave)
39 Первый эффект (Flag) имитирует флаг, развивающийся над объектом, второй эффект (Wave), чаще приходилось среди этих схожих эффектов чаще использовался эффект Wave, поскольку по мимо изгиба, Wave позволяет зафиксировать нижнюю и верхнюю границы для текста, что удобнее если существует необходимость заголовок для сайта, страницы или баннер определенного размера. Следующий эффект позволяет имитировать рыбу (Fish) Rise (восход) позволяет направлять текст вверх или вниз – подобный эффект хорошо использовать на постерах, но для ограниченного пространства Интернет странички он годится не сильно. Fish Eye (эффект рыбьего глаза) позволяет имитировать ход лучей через положительную или отрицательную линзу. Достаточно близки к нему эффекты Inflate – положительной линзы, Squeeze - близок к отрицательной
40 линзе. И последний эффект – Twist (Закручивание). На рисунках эффекты приведены последовательно. Как и упоминалось выше, существует возможность, написания текста не только по горизонтали, но и по вертикали (Vertical Text Tool), параметры этого инструмента почти в точности совпадают с Horizontal Text Tool, за исключением выравнивания, которое возможно по верху (Top Align Text), по низу (Bottom Align Text), и по центру(Center Text). Получить эффект от этого выравнивания можно только в случае текста в несколько строк. Horizontal Type Mask Tool – создает область выделения по контуру текста. Преимуществом такого написания текста является то, что сразу выделенную таким образом область можно залить не сплошной, а градиентной
41
заливкой. Особенностью данного инструмента является то, что выгибание
текста должно быть по иному алгоритму. Вначале текст должен быть
выделен, изогнут, а затем только выбран инструмент Move Tool или любой
инструмент выделения для перемещения текстовой области.
После применения этого инструмента создается область выделения с
которой далее можно работать: применять эффекты инструменты
цветокорреции, рисовать.
Следующая группа инструментов предназначена для определения
размеров и цветов на изображении. Выбор данных инструментов возможен
лкм или нажатием на клавишу i. Первым и последним элементом из этой
группы стоит назвать Eyedropper Tool – пипетка при помощи которой
существует возможность выбрать цвет на той или иной картинке, посмотреть
его цветовые координаты для дальнейшеговыбора аналогичного цвета на
странице.
В параметрах пипетки определяющие значение
Sample Size – размер фрагмента изображения
по которому будет определяться цвет для
дальнейшего использования.
Эти размеры могут быть точечные –
Point Size, т.е. будет взят один пиксел и
по нему будет определен цвет. Кроме этого, могут быть выбраны области 3
на 3, 5 на 5, 11на 11, 31 на 31, 51 на 51, 101 на 101. Возникает вопрос, зачем
все остальные варианты использования, они нужны поскольку большинство
фотографий не имеют ровного фона и для усреднения значений
используются образцы большего, чем 1 на 1 значения.
Остальные инструменты будут опущены и
рассмотрены в дальнейшем. Последним
инструментом который будет рассмотрен
сейчас, будет увеличительное стекло (Zoom
Tool)
Основным параметром этого инструмента
является опция выбора – увеличение или42
уменьшение требуется в качестве действия. В настройках этого инструмента
дополнительно существуют кнопки Fit Screen (пометить изображение в
размер экрана), Print Size (отобразить изображение как при печати), Actual
Pixels (отобразить изображение в 100%).
Под инструментами рисования находятся 2 цветных квадрата при помощи
которых существует возможность задания Foreground Color & Background
Color (Основной цвет и Фоновый цвет).
Выбор цвета осуществляется щелчком лкм по цветному квадрату, в
результате чего, появляется диалоговое окно в котором можно
выбрать тот или иной цвет.
Основные панели
Следующее с чем необходимо ознакомиться с панелями которые
располагаются в правой части экрана. Среди всего многообразия панелей
при знакомстве с программой Photoshop, стоит уделить внимание панели
History (История действий). В этой панели отображаются действие которые
пользователь производит с изображением, но необходимо учитывать, что
каждый мазок кистью является действием. Отмена действий осуществляется
щелчком лкм по действию на которое необходимо «откатиться».43
На первом рисунке изображен рисунок на котором имеется рисунок,
созданный при помощи двух Art History Brush, в панели History, указатель
установлен напротив последнего инструмента который использовался при
создании или редактирования файла. Если щелкнуть лкм выше, то один
мазок от Art History Brush пропадет, а ползунок установится напротив
предыдущего дейтвия. Таким образом можно откатываться на одно или
несколько действий назад и вперед по истории создания доумента.
Второй панелью с которой необходимо ознакомиться, является панель Layers
(Слои). Если представить, что Вы создаете аппликацию, то понятие слоев
становится более очевидно, поскольку как в аппликации каждый объект
можно располагать на листе индивидуально, так и при размещении
отдельных элементов на слоях позволяют вне зависимости от остальных
передвигать по экрану. Кроме этого, слои позволяют создавать
дополнительные эффекты.
Для того, чтобы создать новый слой
необходимо один раз щелкнуть лмк по
кнопке Create a New Layer (создать новый
слой). Кнопка выполнена в виде белого
листочка с загнутым уголком. Поле этого44
действия в панели Layers образуется новый слой которому присваивается
порядковый номер. Нижний слой имеет номер 0 или называется Background
– фон.
В качестве основных инструментов
рисования необходимо отметить
следующие: Crop Tool (Подрезка
изображения), Brush Tool (Кисть), Paint
Bucket Tool (Сплошная заливка), Gradient Tool
(Градиентная заливка), Horizontal Type Tool
(Горизонтальное написание текста).
Инструменты цветокоррекции
Для редактирования фотографий и исправления их характеристик для
наилучшего отображения можно воспользоваться пунктом меню Image
(Изображение) в котором есть пункт Adjustments (Исправления) уже в
которой присутствуют команды для исправления изображений. Среди
инструментов цветокоррекции стоит отметить Shadow/Highlights – Тень/Свет.
При помощи этого инструмента при помощи всего двух ползунков Shadows
Amount (ослабление теней) и Highlights Amount (ослабление светлых
участков) существует возможность убрать пересвет на фотографиях или
наоборот осветлить слишком темные участки. Amount играет роль силы
эффекты.
Brightness/Contrast –
Яркость/Контраст
позволяет просто (как в
телевизоре)
изображение,
например сделать его
более светлым (для
создания фона) или
более контрастным.
Инструмент Hue/Saturation
(Оттенок/Насыщенность)
позволяет работать в45 цветовой системе HSL (Hue, Saturation, Lightness – оттенок, насыщенность, светлота) при помощи которой можно изменить оттенок изображения (легче всего это сделать, поставив галочку в пункте Colorize – окрашивание) Для изменения размеров изображения можно воспользоваться командой Image > Image Size (Изображение, Размер изображения) в этом случае главное обратить внимание на то, чтобы единицы измерения стояли pixels, а Resolution – было выставлено в 72 pixels/inch.
46 Упражнения Создание заголовка Создайте новый файл, File, New. Появится диалоговое окно В этом диалоговом окне существует возможность задать параметры вашего будущего проекта. Первым параметром Name (Имя) идет имя проекта, которое будет предложено автоматически при создании дальнейшем его сохранении, Width (Ширина), Height (Высота) – линейные размеры проекта, Resolution (Разрешение), Color Mode (Цветовой режим), Background Contents (Цвет фона). Вроде бы простая задача задать параметры и нет никакой хитрости. Но если присмотреться, то напротив каждого параметра стоят дополнительные параметры. Для Width & Heigth это единицы измерения. Которые могут быть следующими: Pixels, Inches, cm, mm, points, picas, colums (пикселы, дюймы, сантиметры, миллиметры, поинты, пики, колонки). Пересчет из одних единиц измерений в другие не составляет большого труда, основными единицами для экранных проектов должны быть pixel. Но при этом необходимо задать и параметр Resolution 72 pixels/inch (точек на дюйм). Именно 72 точки на дюйм являются стандартным разрешением для монитора. Итак для создания заголовка вам потребуютcя следующие параметры: Width 550 pixels, Heigth 100 pixels, Resolution 72 pixels/inch. Остальные параметры можно задать следующими Color Mode: RGB Color, 8 bit (Цветовой режим который может принимать значения цветовых режимов Для текста лучше всего выбрать размер 48, остальные параметры на Ваше усмотрение.
47 Щелкните лкм по рабочей области экрана и напишите текст, например заголовок для одной из страниц сайта. Если раскрыть панель Layers, то можно отметить, что при создании текста появился новый слой имя которому дал Ваш текст. После этого текст можно выделить. К уже известному Вам способу выделения текста можно добавить еще один – двойной щелчок лкм по букве T, обозначающем слой с текстом. Далее текст можно поставить в нужную Вам часть экрана и задать тексту выгибание, например в виде флага.
48
Теперь Созданному тексту можно добавить эффект слоя, для этого в панели
Layers необходимо найти кнопку в виде букв Fx – Add a layer style (добавить
стиль слоя) после чего появится выпадающее меню в котором можно
выбрать один из стилей (эффектов) слоя.
Одним из самых частых эффектов слоя (в
связи с тем, что фон у страниц, как правило,
светлый) является Drop Shadow (падающая
тень). В качестве параметров тени можно
выбрать веет тени, непрозрачность тени
(Opacity). Angle – угол падения света,
Distance – расстояния от объекта до подложки
на которую отбрасывается тень, Spread – в
ощущениях автора играет роль размера
тени, Size – размытость тени. Contour – контур
тени, Anti-aliased – экранное сглаживание тени.49 Если оставить все параметры по умолчанию, то эффект получится тоже не плохой ☺. Кроме этого можно задать объект не выпуклым, а вогнутым – эффект Inner Shadow (внутренняя тень), параметры у нее аналогичные. Кроме этого, можно задавать псевдо объемные контуры. Bevel and Emboss. В этом случае стоит добавить про параметр Depth – глубина или высота.
50 Если фон у страницы темный, то тогда можно применить эффект Outer Glow (внешнее свечение). Если немного пофантазировать, то можно получить неплохие эффекты.
51
При этом, вид
панели layers,
изменится и в
ней появятся
эффекты
слоев. После
этого можно
перейти на
нижний слой, для этого по слою с именем
Background, выбрать кисть и нанести ей узор.
Создание кнопки
Создайте новый файл размером 50 на 50 пикселов и разрешением 72
pixels/inch с прозрачным фоном (Transparent)52 При помощи инструмента Zoom Tool увеличьте масштаб отображения на экране (иначе будет тяжело рисовать). Далее выберите инструмент Oval Marquee Tool (Овальное выделение) и создайте область выделения (если область выделения нужна другой формы, то никто не мешает выбрать например, Rectangular Marquee Tool или поэкспериментировать с возможностями добавления или вычитания областей выделения (см. описание инструментов). Если Вам необходимо нарисовать именно круглую или квадратную кнопку, то Вы можете во время создания области выделения нажать и удерживать клавишу Shift. После отрисовки на экране появляется пунктирная область в виде пунктирной окружности. Выберите инструмент Gradient Tool, задайте Foreground Color и Background Color (Основной и фоновый цвета), выберите тип градиента от основного цвета к фоновому, вид градиента - Radial Gradient (Радиальный градиент). При помощи Gradient Tool проведите горизонтальную прямую, указанным на рисунке способом.
53 После того, как Вы отпустите лмк внутри области выделения нарисуется градиентный переход, если посмотреть, то в панели Layers Вы увидите, что у Вас присутствует Layer 1 (Слой 1). Создайте новый слой (Create a new layer). Теперь необходимо уменьшить область выделения, для этого можно нарисовать новую область выделения, но можно воспользоваться пунктом меню Select (Выделение) в котором можно найти весьма полезные команды: All (выделение всего рисунка), Deselect (Убирание области выделения), Inverse (инвертирование области выделения), Modify (изменение параметров области выделения). Именно в пункте меню Modify находятся нужные команды: Expand (увеличение области выделения) и Contract (сжатие области выделения).
54 Итак, Select > Modify > Contract – уменьшение области выделения, в качестве параметров задайте 5 пикселов (pixels). После этого область выделения сожмется по 5 пикселов по периметру. Выберите Gradient Tool, поставьте галочку в переключателе Reverse и поведите горизонтальную прямую указанным на рисунке способом Отрисуется инвертированный градиентный переход и на экране. Если посмотреть на панель Layers, то увидите, что в новом слое (Layer 2) нарисован круг с градиентной заливкой Теперь первый вариант кнопки готов (нажатый вариант кнопки) сохраните его File > Save As (Файл, Сохранить), в качестве имени файла задайте but2, а в качестве типа файла gif
55 На предупреждения согласитесь с программой. Теперь необходимо создать не нажатый вариант кнопки. Для этого создайте еще один слой, уменьшите область выделения еще на 5 пикселов, выберите Gradient Tool, выключите Reverse, и создайте градиентную заливку внутри полученной области выделения. Сохраните данный файл под именем but1.gif Создание анимации
Вы также можете почитать